Creating a Weather Widget with XML and Actionscript 3.0
by 16 July, 2008 12:15 am53
In this tutorial I’m presenting you a little weather widget, that could come handy for travel websites, or our personal page. If you make some changes on the code, you could show a different interface on your website, according to the weather on your city. Pretty cool stuff. We gonna connect weather.com XML data file with our flash widget. Weather.com offers us a free service to do that.
Requirements
Adobe Flash CS3
Source Files
Sign up to weather.com
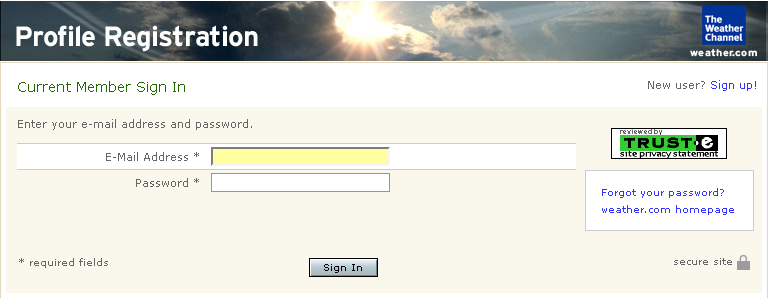
The first thing we gonna do is login in our weather.com account:
https://registration.weather.com/ursa/profile

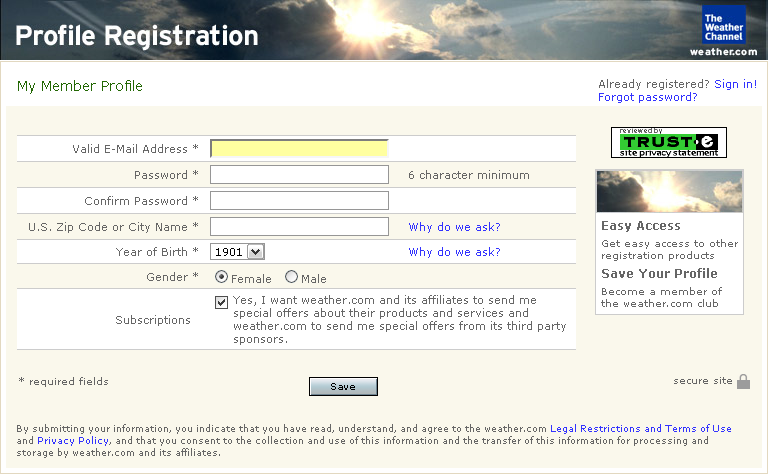
Or if we already don’t have an account we could register for free in here:
https://registration.weather.com/ursa/profile/new?

Registering for weather.com XML Data Feed
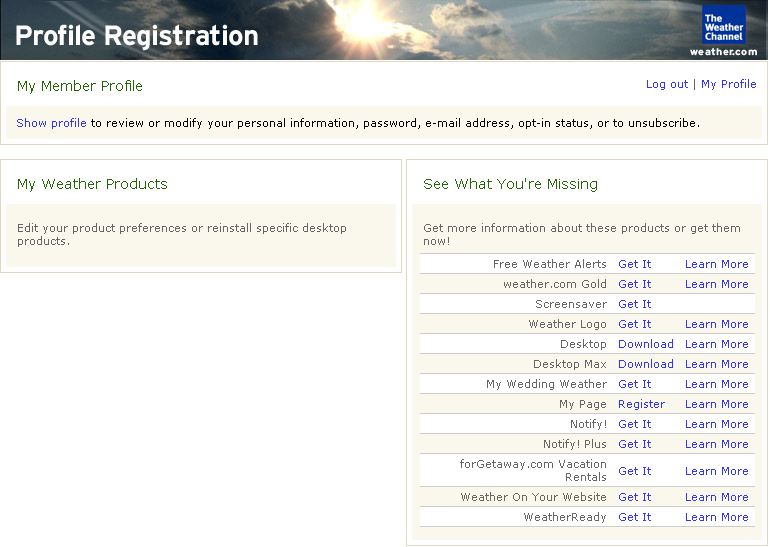
Once we are in our account, we gonna have a page like this one, where on the left we gonna have all the services we are subscribed and on the right, all the available services, the XML data feed is not there, it’s a little bit tricky.

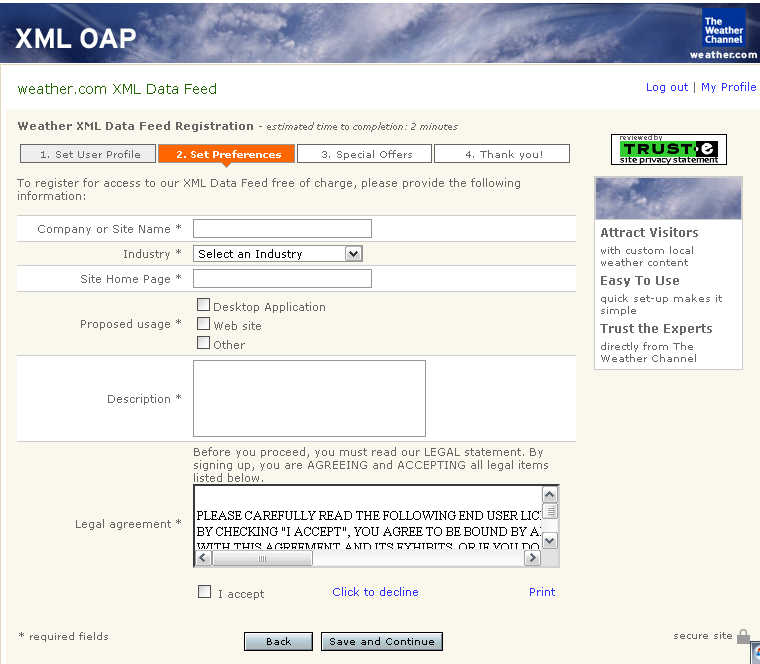
So, we gonna signup to the XML data feed on this page https://registration.weather.com/ursa/xmloap/ Where we gonna tell to weather.com in which way we gonna use the data. If it’s for personal purpose, there’s no problem, but if it’s commercial purpose, you have to contact them, but everything is better explained on the mail you are going to receive.

So if our registration it’s ok, we gonna receive an email like this one (check on the spam inbox too, just in case).

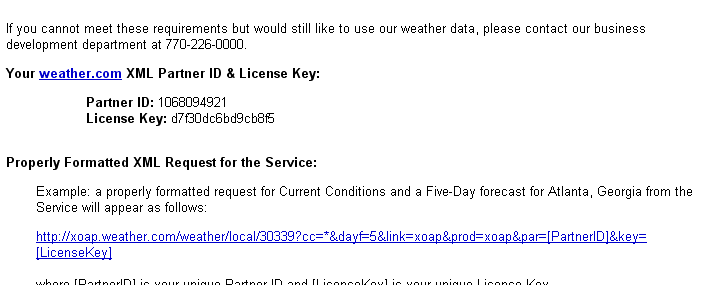
The email explains us about the service, and there’s three important things to see in here:
- Where to download the weather.com SDK (http://download.weather.com/web/xml/sdk.zip)
- The weather.com XML Partner ID & License Key
- How to make a properly formatted XML request for the service

Contents of the wheater.com SDK
On this package you gonna find a PDF, with the license agreement and some useful information about how to make a request for the services, and two folder, one with the weather.com logos, and the other with the weather icons we gonna use on this tutorial as reference. There’s 3 type of icon sizes, for this tutorial we gonna use the 93×93 icons. The icons are not too fancy, so we could download a free cool set of weather icons from here:
http://liquidweather.net/icons.php#iconsets
This iconsets and backgrounds are from the Liquid Weather++ appi.
Setting up our api key
We could put all our data inside flash, like the code of our city, our partner id, and so on, but it’s gonna be a pain in the ass every time we want to change it. So, it’s much better if we load this type of data externally form an XML file. The XML structure should looks like this:
ARBA0009 XXXXXXXXX XXXXXXXXXX m
Loading our data in Flash
Now our hands on AS. We gonna do all the programming in just 2 frames, pretty easy. On the first frame, we load all the data to use it when we call the weather.com xml service. On the second frame, called “weather”, we load the weather.com xml and display the data. So, in our first frame:
- We define the variables we gonna use
- We call the xml that holds our data
- Then we pass the data from the xml to our variables
- And if everything it’s oki, we could go to the weather frame

stop();
//=================
//ini variables
//=================
//we define our variables to be loaded
var city:String;
var par_id:String;
var key:String;
var units:String;
//call the xml with our data
var data_xml_url:String = "data.xml";
var user_data:XML = new XML();
var data_url:URLRequest = new URLRequest(data_xml_url);
var dataLoader:URLLoader = new URLLoader(data_url);
dataLoader.addEventListener(Event.COMPLETE, dataLoaded);
function dataLoaded(e:Event):void
{
user_data = XML(dataLoader.data);
//pass the data from the XML to our variables
city = user_data.city.toString();
par_id = user_data.parid.toString();
key = user_data.key.toString();
units = user_data.units.toString();
//if everything it's oki, we could go to the weather frame
gotoAndStop("weather");
}
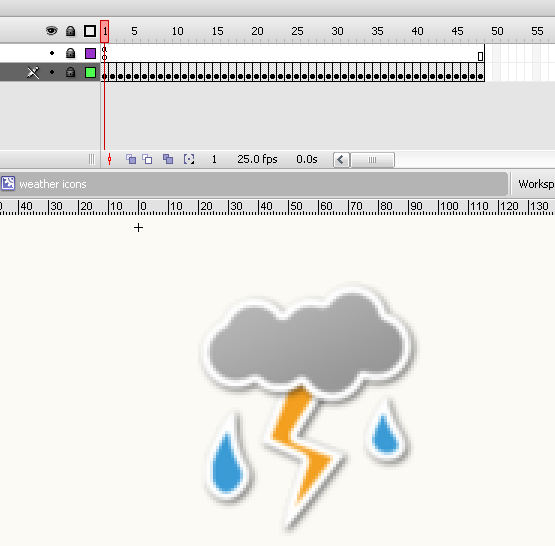
The weather icons
To display the different type of weather, we need a movieClip that holds all the possible weathers, there’s not too much, just 47. So, we create a new movieclip and call it “icons_mc”, and inside the icons_mc we import all the icons from the Weather.com SDK icons folder, or from the cool icons from liquidweather. There’s a lil bit differences between the Weather.com SDK icons and the liquidweather icons. On the weather.com SDK, the icons 25 and 44 are N/A, if you gonna use the liquidweather icons, just replace the 25 and 44 icons with the N/A png. Don’t forget to put a stop(); in the first frame of the icons_mc, so the MC start stopped.

Loading the weather.com xml service
Now we could load the data from weather.com. We allow our swf to make calls from the domain “xoap.weather.com”, we make the icons_mc MovieClip invisible, because we don’t know which icon use yet, and we compose the weather xml url with the variables from the frame 1.
stop();
//=================
//allow domains
//=================
Security.allowDomain("*", "xoap.weather.com");
//=================
//ini settings
//=================
icons_mc.visible = false;
//=================
//XML
//=================
var weather_xml_url:String = "http://xoap.weather.com/weather/local/"+city+"?cc=*&link=xoap&par="+par_id+"&key="+key+"&unit="+units;
The xml from weather.com have this structure with some interesting data. As you can see there’s a lot of useful data to load, but we gonna load just the necessary by now. Later you could play with it and make an advanced one.
en_USC km km/h mb mm Buenos Aires, Argentina 1:39 PM -34.61 -58.37 8:01 AM 5:52 PM -3 6/27/08 1:00 PM Local Time Buenos Aires Air Park, Argentina 13 13 Fog 20 1021.0 falling 11 N/A 360 N 82 2.5 2 Low 10 23 Waning Crescent
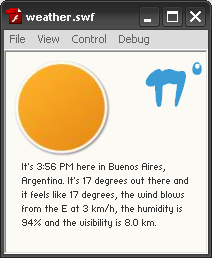
Displaying the data
To display the data, we have three different sprites:
- The icons MovieClip
- A dynamic text field to load the outside temp called “temp_txt”
- A dynamic text filed in the bottom to make a lil speech about how feels to be outside called “info_txt”

Our main interest is on the XML file on the icon number, so we could show the right icon. We load the xml using our well formatted “weather_xml_url”, and traverse the xml three to find what we are looking for.
In this step we:
- we load the temp on the temp_txt text field
- make the icons visible, load the icon number and tell the icons:mc to stopn on thet icon frame
- and finally we set the complementary text
var weather:XML = new XML();
var weather_url:URLRequest = new URLRequest(weather_xml_url);
var weatherLoader:URLLoader = new URLLoader(weather_url);
weatherLoader.addEventListener(Event.COMPLETE, weatherLoaded);
function weatherLoaded(e:Event):void
{
weather = XML(weatherLoader.data);
//we load the temp on the temp_txt text field
temp_txt.text = weather.cc.tmp;
//we make the icons visible, load the icon number and tell the icons:mc to stopn on thet icon frame
icons_mc.visible = true;
var weather_icon:int = Number(weather.cc.icon.toString())+1;
icons_mc.gotoAndStop(weather_icon);
//and finally we set the complementary text
var ud:String = weather.head.ud;
var us:String = weather.head.us;
var city:String = weather.loc.dnam;
var time:String = weather.loc.tm;
var temp:String = weather.cc.tmp;
var flik:String = weather.cc.flik;
var term:String;
if (temp == flik)
{
term = "and it feels like "+flik+" degrees,";
} else {
term = "but it feels like "+flik+" degrees,";
}
var wind_v:String = weather.cc.wind.s;
var wind_gust:String = weather.cc.wind.gust;
var wind_d:String = weather.cc.wind.d;
var wind_t:String = weather.cc.wind.t;
var hmid:String = weather.cc.hmid;
var vis:String = weather.cc.vis;
info_txt.text = "It's "+time+" here in "+city+". It's "+temp+" degrees out there "+term+" the wind blows from the "+wind_t+" at "+wind_v+" "+us+", the humidity is "+hmid+"% and the visibility is "+vis+" "+ud+".";
}

Now we could export our movie and if it’s cold outside, it’s good to be inside.
Final thoughts
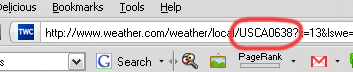
We gonna need to know the international code of our city, so we could go to http://www.weather.com/common/welcomepage/world.html Search for our city, and find the code on our address bar. I know it’s a lil bit tricky but it works fine.

Hope you enjoyed this lil tutorial as much as I enjoyed writing for you.



























































