In-depth Review of Visual Studio Code: Features & Performance
by ago0

Introduction to Visual Studio Code
Visual Studio Code, often abbreviated as VS Code, is a free, open-source code editor developed by Microsoft. This software is a powerful tool for developers, offering a wide range of features and capabilities that can help increase productivity and streamline the coding process.
One of the key benefits of VS Code is its support for a wide range of programming languages and frameworks. Whether you’re working with JavaScript, Python, Java, or any other popular language, VS Code has the features and tools you need to get the job done. This makes it an ideal choice for developers who work with multiple languages and frameworks, as they can use a single code editor for all their projects.
Another major advantage of VS Code is its cross-platform support. The software is available for Windows, Mac, and Linux, making it accessible to a wide range of users, regardless of their operating system. This has helped to increase its popularity among developers worldwide, as they can use the same code editor on all their devices. VS Code also includes a number of features that make it easier to write and debug code.
For example, it includes a powerful debugger that allows you to set breakpoints, inspect variables, and step through your code. It also includes a built-in terminal, so you can run your code and see the output without having to switch to a separate terminal window.
Another key feature of VS Code is its support for extensions. These are small pieces of software that can be added to the editor to provide additional functionality. There are thousands of extensions available, covering a wide range of topics, from code formatting and linting to version control and database management. This allows you to customize the editor to meet your specific needs and preferences.

In addition to its features and capabilities, VS Code is also highly configurable. You can customize the editor’s appearance and behavior to suit your needs, and even write your own extensions if you want to add specific functionality. This level of customization makes it an ideal choice for developers who want a code editor that fits their workflow and preferences.
Getting Started with Visual Studio Code
Installing VS Code is straightforward, regardless of your platform. For Windows, macOS, and Linux, simply download the installer from the official website and follow the prompts. Once installed, open VS Code and create a new file or project by selecting “File”> “New File” or “New Folder.” Navigate the editor using tabs, panels, and the Activity Bar for a seamless experience.
Key Features of Visual Studio Code
Visual Studio Code (VS Code) is a popular and powerful source code editor developed by Microsoft. It supports a wide range of programming languages, including JavaScript, TypeScript, CSS, HTML, and many more. This built-in support ensures that developers can work with their preferred languages right out of the box, without needing to install additional plugins or extensions.
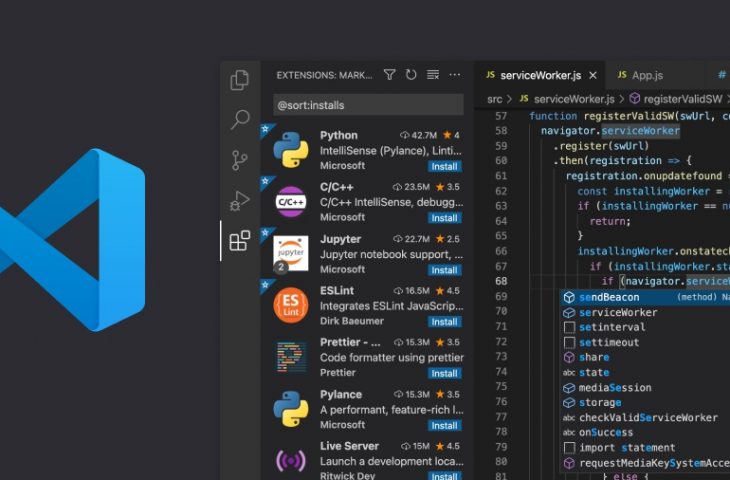
One of the key features of VS Code is IntelliSense, which provides smart code completion. IntelliSense helps developers write code more efficiently by offering context-aware suggestions, such as variable names, function definitions, and imported modules. This feature reduces the likelihood of typos and syntax errors, ultimately improving the overall coding experience.
Another important aspect of VS Code is its debugging capabilities. The editor includes a built-in debugger, which allows developers to set breakpoints, inspect variables, view call stacks, and execute their code step by step. This feature is particularly useful for identifying and fixing bugs, making it an essential tool for any developer.
Additionally, VS Code offers seamless Git integration, enabling developers to manage their source code repositories directly from the editor. This integration allows users to perform various Git operations, such as cloning repositories, committing changes, and resolving merge conflicts, without leaving the editor.
VS Code also includes snippets, which are short, reusable code templates that can be inserted into your code with just a few keystrokes. These snippets can help developers save time and reduce the likelihood of errors by providing pre-written code for common patterns and structures.
Emmet is another powerful feature of VS Code, which is an abbreviation plugin for HTML and CSS. Emmet allows developers to write code more efficiently by expanding abbreviations into full code snippets.
Lastly, VS Code’s functionality can be further enhanced through the use of extensions. These extensions can provide additional features, such as linters, formatters, theming, and language support. With thousands of extensions available, developers can tailor the editor to their specific needs and preferences.
Customizing Visual Studio Code
Customize the user interface with themes, fonts, and layouts to suit your preferences. Configure settings using the settings.json file, and create custom keyboard shortcuts to streamline your workflow. VS Code offers a wide range of customization options, ensuring a personalized experience for every user.
Visual Studio Code vs Other Code Editors
Compared to Sublime Text, Atom, and Notepad++, VS Code offers a balance of ease-of-use, performance, and features. While Sublime Text is lightweight and fast, VS Code provides more advanced features and integration options. Atom, while highly customizable, can be slower and resource-intensive. Notepad++ is a solid choice for Windows users but lacks the cross-platform support and advanced features found in VS Code.
Cross-Platform Compatibility: Visual Studio Code (VS Code) sets itself apart from other code editors by offering true cross-platform compatibility. It is available for Windows, Linux, and macOS, allowing developers to maintain a consistent development experience regardless of their operating system.
Extensive Language Support and Debugging: VS Code supports a wide range of programming languages out-of-the-box, and its rich ecosystem of extensions enables developers to add support for even more languages. Additionally, VS Code offers robust debugging capabilities, empowering developers to identify and fix issues quickly and efficiently.
Built-In Git Integration: One of the most compelling features of VS Code is its built-in Git integration. Developers can easily commit changes, view differences, and manage branches directly from the editor, streamlining the development workflow and improving productivity.
Extending Visual Studio Code with Extensions
Discover, install, and manage extensions directly from the VS Code Extension sidebar. Popular extensions include linters (ESLint, Prettier), formatters (Beautify, Prettier), and version control tools (GitLens, Git Graph). These extensions can significantly improve your productivity and development experience.
Debugging in Visual Studio Code
VS Code’s built-in debugger allows you to set breakpoints, inspect variables, and navigate the call stack. Configure the debugger for various languages and frameworks, ensuring a smooth debugging experience. Leverage the power of VS Code’s debugging capabilities to streamline your development process.

Git Integration in Visual Studio Code
Easily use Git with VS Code to commit, push, and pull changes. The Source Control panel provides an intuitive interface for managing your Git repositories. Explore extensions like GitLens and Git Graph to enhance your Git experience within VS Code.
Visual Studio Code for Web Development
VS Code offers built-in support for web development languages and frameworks. Use Live Server and other extensions for previewing and debugging web applications. Develop front-end frameworks like React, Angular, and Vue.js with ease using VS Code.
Visual Studio Code for Mobile and Desktop App Development
Develop mobile and desktop apps with VS Code using frameworks like React Native, Flutter, and Electron. The Remote Development extension pack enables working with remote servers and containers, making it a versatile tool for various development scenarios.
Troubleshooting Common Issues in Visual Studio Code
Address common issues, such as slow performance, crashes, and extensions causing problems. Consult the VS Code documentation and community forums for guidance on troubleshooting and resolving these issues. Maintaining a smoothly functioning VS Code environment is essential for an enjoyable development experience.
Is Visual Studio Code Right for You?
With its wide range of features, customization options, and cross-platform support, VS Code is an excellent choice for many developers. Ideal use cases include web development, mobile and desktop app development, and working with remote servers and containers. Give VS Code a try and discover the benefits for yourself.