Adobe Dreamweaver CS5 Review
by 16 September, 2011 9:08 am0

Adobe Dreamweaver CS5: Introduction
Adobe Dreamweaver is part of the Adobe eco-system that is often considered as one the driving forces behind the evolution of the internet. Through its various design tools, it has empowered developers from all over the world to create customized web pages and applications. As a result, near limitless amount of creativity and innovation has been channeled through the internet and into our digital lives. Now, as the internet enters a new stage of evolution with exciting new technologies and development standards, Adobe has launched the Adobe Dreamweaver CS5, with the hopes of maintaining its position as a viable web development resource.

On the plus side, Adobe Dreamweaver CS5 features a variety of new and enhanced features that allow users to develop websites more easily and effectively than before. The many improvements include authoring and testing support for various other third party based CMS applications, improved CSS tools, enhanced PHP code class hinting and excellent integration with other Adobe products. However, most of the tools work very similar to the way they did in CS4, which means they neither get better nor worse (you can look at it either way).
On the negative side, Adobe’s efforts to introduce a simpler and more user-friendly design interface has not been very successful. Despite the fact that it has made an admirable effort to create tools that will make it easier to design websites, the tools themselves are quite complicated. Even experienced users will take awhile to familiarize themselves with the new features and user interface. There are other minor problems as well including the lack of a 64-bit version and the need to download extensions to work with HTML5 and CSS3 or to integrate things like SEO and Google sitemaps. Another important concern is the price; Adobe Dreamweaver CS5 sells at $399 and the upgrade costs $199. This makes it a bit expensive for casual users but professionals might find this acceptable.
Overall, Adobe Dreamweaver CS5 is fully-fledged web development suit that will really help web designers to create amazing websites as easily as possible. Despite the lack of certain features and the complicated user interface, the Dreamweaver CS5 is still better than the competition.
Adobe Dreamweaver CS5: Notable Features
Adobe Dreamweaver CS5 packs in a lot of improvements and quality upgrades. Overall, there are plenty of fixes ranging from amazing to non-observable. When you open up this program for the first time, you may not notice all the design changes but when you start using it, you will be able to notice the effect of the enhanced development tools. There is an almost unanimous agreement amongst Adobe Dreamweaver CS5 users that the overall web development experience is more productive and less confusing than that of CS4.
The following are some of the most notable features that are packed into Adobe Dreamweaver CS5.
Easy Site Setup
Unlike previous versions where the only (time consuming) options available were “site definition wizard” and “advanced setup” process, Adobe Dreamweaver CS5 features a completely redesigned Site Definition box that only requires you to specify the name of the website you would like to create and the local site folder. The rest of the details and functions are prompted as you begin the process of building the site.
Live View Navigation
 Adobe has sensibly expanded on the Live View feature that was first introduced in CS4. The Live Navigation feature allows users to efficiently test their coding and CMS design themes. Once the feature is enabled, users will be able to see the page as it would be rendered in the open-source Webkit browser engine (the same engine that powers Chrome and Safari) . Moreover, users will be able to interact with the server-side application and dynamic data. The best thing to do would be to activate Live Code and Split View. The former highlights any changes in the code, in real time; simply point the cursor at any relevant bit to inspect the changes. Combined with the latter, you will be able to seamlessly shift your focus without any hassle.
Adobe has sensibly expanded on the Live View feature that was first introduced in CS4. The Live Navigation feature allows users to efficiently test their coding and CMS design themes. Once the feature is enabled, users will be able to see the page as it would be rendered in the open-source Webkit browser engine (the same engine that powers Chrome and Safari) . Moreover, users will be able to interact with the server-side application and dynamic data. The best thing to do would be to activate Live Code and Split View. The former highlights any changes in the code, in real time; simply point the cursor at any relevant bit to inspect the changes. Combined with the latter, you will be able to seamlessly shift your focus without any hassle.
Improved CSS starter Layouts
Adobe Dreamweaver CS5 features a improved variety of CSS starter layouts. In addition, it also features a variety of instructions and comments to improve the user experience and shorten the learning curve. The layouts are available for a wide variety of platforms including ASP, ColdFusion, HTML, JSP and PHP. However, as mentioned earlier, there is a stronger focus on PHP.
Enhanced CSS Tools
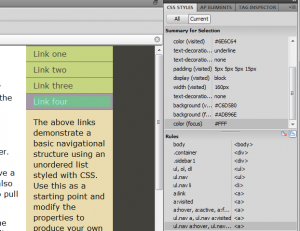
 Cascading Style Sheets (CSS) is one the most favorite tools of any webs designer, whether novice or expert. Separating the CSS from the HTML allows for more flexible web designing. Unfortunately, it makes it relatively difficult to experiment with new creative ideas. Hence, CS5 features improved CSS tools, when combined with Live View; provide users with unprecedented control over the CSS management. Two aspects of the improved CSS tools deserve special attention: the Inspect Mode and the ability to disable CSS properties.
Cascading Style Sheets (CSS) is one the most favorite tools of any webs designer, whether novice or expert. Separating the CSS from the HTML allows for more flexible web designing. Unfortunately, it makes it relatively difficult to experiment with new creative ideas. Hence, CS5 features improved CSS tools, when combined with Live View; provide users with unprecedented control over the CSS management. Two aspects of the improved CSS tools deserve special attention: the Inspect Mode and the ability to disable CSS properties.
Inspect Mode allows users to visualize the CSS box model properties, which refers to the generally invisible space that is created by boarders, padding and margins. The value of this tool cannot be underestimated, especially in the context of previous methods, which generally required designers to utilize external browser tools to identify issues and then copy the changes back on to Dreamweaver. This complex (and frustrating) process has been effectively addressed in Adobe Dreamweaver CS5 because now users can use the Inspect Mode along with the Live View mode to examine changes in real time. Moreover, once Live View is activated and you move your mouse cursor around the page, the CSS Styles panel automatically displays the particular elements that are currently highlighted by the cursor. This allows designers to do all the necessary editing in real time.
The ability to enable and disable CSS properties in Adobe Dreamweaver CS5, can increase the pace of testing or experimenting. Keep in mind that once you disable the CSS properties, Dreamweaver will just comment them out but will not actually delete them.
Both these features put together cuts down on the design time and makes testing and troubleshooting more efficient. It also removes the need to install various third party plug-ins and components to get the job done.
Dynamically Related Files
Websites that feature CMS elements such as Drupal, Joomla!, and WordPress depend on a complex interaction of various elements including logic-based PHP modules and linked CSS files. To address this issue, Adobe Dreamweaver CS5 comes loaded with the Dynamically Related Files feature that allows users to automatically load all the eternal components necessary to build the page. You can also filter the file names to quickly access any particular files. The relevant filenames are then displayed in the Related Files toolbar. Once you are done, you can activate Live View to examine the page, as it would appear in a standards compliant web browser. As a result, users will be able to update increasingly complicated sites quickly and efficiently.
BrowserLab Integration
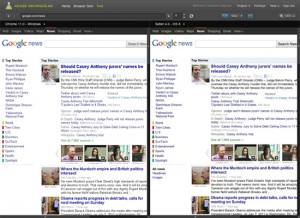
 Adobe Dreamweaver CS5 is also integrated with some of Adobe’s other innovative components. One of the most interesting of these features is the Adobe BrowserLab, which is part of its new CS Live service. Basically, this allows users to preview their work across multiple browsers including Firefox (2.0, 3.0 and 3.5), Internet Explorer (6, 7 and 8), Safari (3 and 4), and Chrome (3). Moreover, the Onionskin view allows designers to overlay the same page in two different browsers or browser versions, which definitely helps users evaluate the compatibility and functionality in a simple and effective manner. It also removed the need to download all the different browsers and maintain different versions of the same browsers. Since the testing can be done directly through BrowserLab, it also removes the need to employ additional beta testers.
Adobe Dreamweaver CS5 is also integrated with some of Adobe’s other innovative components. One of the most interesting of these features is the Adobe BrowserLab, which is part of its new CS Live service. Basically, this allows users to preview their work across multiple browsers including Firefox (2.0, 3.0 and 3.5), Internet Explorer (6, 7 and 8), Safari (3 and 4), and Chrome (3). Moreover, the Onionskin view allows designers to overlay the same page in two different browsers or browser versions, which definitely helps users evaluate the compatibility and functionality in a simple and effective manner. It also removed the need to download all the different browsers and maintain different versions of the same browsers. Since the testing can be done directly through BrowserLab, it also removes the need to employ additional beta testers.
Improved Support for Subversion
Adobe Dreamweaver CS5 also features improved support for Subversion. This allows designers to edit and delete their files from the local workstation and then synchronize with a remote SVN repository. You can also revert files to previous versions if necessary. Adobe has also sensibly designed the Subversion libraries to be updated by the Adobe extension manager as and when new updates become available. This also reduces the need to constantly monitor multiple components within Adobe Dreamweaver CS5, while also improving the effectiveness of the work done.
PHP Code Hinting
 Adobe Dreamweaver CS5 has improved a variety of features with PHP-powered websites in mind. PHP refers to an open-source web programming language that powers major content management systems like Drupal, Joomla and WordPress. Dreamweaver enhances the PHP coding experience by providing improved PHP code hinting that provides a list of relevant functions and keywords as you type the PHP code. The code hints for PHP includes the function signature, a description tooltip and a linke to the PHP.net manual page. Moreover, the code hinting also works with various third-party frameworks including the Zend Framework. Troubleshooting is also made easier by the fact that Dreamweaver identifies the errors and alerts users via the information bar. However, most often you will have to manually activate the code hint list by typing Ctrl-Space, which can be a little frustrating at first but it is still worth the effort. In general, the Adobe Dreamweaver CS5 works better with websites that feature nested PHP files.
Adobe Dreamweaver CS5 has improved a variety of features with PHP-powered websites in mind. PHP refers to an open-source web programming language that powers major content management systems like Drupal, Joomla and WordPress. Dreamweaver enhances the PHP coding experience by providing improved PHP code hinting that provides a list of relevant functions and keywords as you type the PHP code. The code hints for PHP includes the function signature, a description tooltip and a linke to the PHP.net manual page. Moreover, the code hinting also works with various third-party frameworks including the Zend Framework. Troubleshooting is also made easier by the fact that Dreamweaver identifies the errors and alerts users via the information bar. However, most often you will have to manually activate the code hint list by typing Ctrl-Space, which can be a little frustrating at first but it is still worth the effort. In general, the Adobe Dreamweaver CS5 works better with websites that feature nested PHP files.
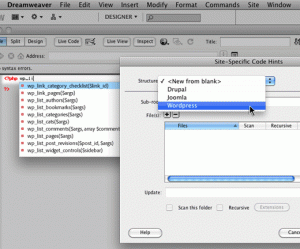
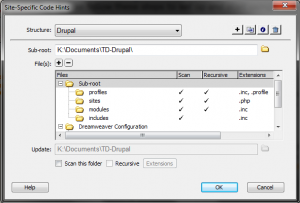
Site-Specific Code Hints
 Over the past few years, websites have begun to look increasingly customized in an effort to stand out from the crowd. However, this also means that web designers must now familiarize themselves with ever more complicating Content Management Systems and Custom plug-ins. Thus, Adobe Dreamweaver CS5 cleverly integrates site-specific code hints for web designers in a bid to make things easier to manage. If you are using CSS frameworks like Drupal, Joomla!, and WordPress, you can include various theme files and custom PHP files in the coding process. In addition, you can also highlight specific files and folders outside the defined site root in a order to achieve more effective code hinting. This is exciting because it allows web designers to expand their creativity and improve customization without the need to spend too much time researching and troubleshooting the codes.
Over the past few years, websites have begun to look increasingly customized in an effort to stand out from the crowd. However, this also means that web designers must now familiarize themselves with ever more complicating Content Management Systems and Custom plug-ins. Thus, Adobe Dreamweaver CS5 cleverly integrates site-specific code hints for web designers in a bid to make things easier to manage. If you are using CSS frameworks like Drupal, Joomla!, and WordPress, you can include various theme files and custom PHP files in the coding process. In addition, you can also highlight specific files and folders outside the defined site root in a order to achieve more effective code hinting. This is exciting because it allows web designers to expand their creativity and improve customization without the need to spend too much time researching and troubleshooting the codes.
Business Catalyst
 This is yet another example of the seamless integration of Adobe Dreamweaver CS5 and other Adobe branded components. The Adobe Business Catalyst extension for Dreamweaver allows web designers to replace five or more applications or tools with a single central platform. This is especially suited for business because it can allow designers to create stunning websites for online stores without much hassle. Moreover, the entire system can easily be updated and managed without much hassle. Unfortunately, the service is only available in English and it has to be bought separately. Hence, the appeal may fade slightly but it is nevertheless a powerful application that can certainly improve business related website development and management.
This is yet another example of the seamless integration of Adobe Dreamweaver CS5 and other Adobe branded components. The Adobe Business Catalyst extension for Dreamweaver allows web designers to replace five or more applications or tools with a single central platform. This is especially suited for business because it can allow designers to create stunning websites for online stores without much hassle. Moreover, the entire system can easily be updated and managed without much hassle. Unfortunately, the service is only available in English and it has to be bought separately. Hence, the appeal may fade slightly but it is nevertheless a powerful application that can certainly improve business related website development and management.
Adobe Dreamweaver CS5: Conclusion
Overall, Adobe Dreamweaver CS5 features a solid package with simpler and improved features. Despite its drawbacks, it is still far more advanced than its rivals. However, considering its hefty price tag, this package may not be absolutely necessary for all classes of users. Simply said, if you are an amateur web designer or if you already own CS4, you could afford to forego this upgrade. However, if you own an older version of Dreamweaver or if you are professional web designer, then CS5 will be well worth the upgrade. It will almost certainly increase productivity and make it far easier to
manage multiple websites and web development projects.
Adobe Dreamweaver CS5: The Pros & Cons
Adobe Dreamweaver CS5 : The Pros
- Fully Integrated CSS and HTML editors in text and WYSIWYG mode
- HTML5 and CSS3 Support
- Good PHP scripting environment
- UI customization features
- Mobile web application development and management
Adobe Dreamweaver CS5 : The Cons
- Not suited for novices; relatively steep learning curve
- Link checker does not check external links
- Ecommerce, Google and SEO sitemaps only available via extensions
- Lacks 64-bit version
- Expensive
Adobe Dreamweaver CS5: Key System Requirements
- – Intel Core 2 Duo or AMD Phenom II processor (including 64-bit support)
- – 64-Bit operating system: Microsoft Windows Home Premium, Business, Ultimate, Enterprise (Service Pack 1) or Windows 7
- – 2GB RAM (4GB+ recommended)
- – 10GB hard disk space required for installation; additional free space will be necessary for installation (installation on removable flash storage devices is not possible)
- – 1280×900 display with OpenGL 2.0-compatible graphics card
- – DVD-ROM drive compatible with dual-layer DVDs (DVD+-R burner for burning DVDs; Blu-ray burner for creating Blu-ray Disc media)
- – Broadband Internet connection (for additional Adobe Dreamweaver CS5 services and subscription activation)
Your thoughts on Adobe Dreamweaver CS5
We would love to know your thoughts on Adobe Dreamweaver CS5, so please do share your experience and let us know what feature(s) you love the most.
Want to buy Adobe Dreamweaver? The cheapest place we found for buying Adobe Dreamweaver is Amazon. Click Here to order it now. You will be able to find a version for PC, a version for Mac as well as a Student & Teacher version.