Creating a Flash Lite Application with Flash CS4 and Actionscript 2.0
by 27 April, 2009 12:30 pm8
Flash Lite runtime is optimized for small electronic devices, mainly for mobile phones. As the name suggests, it’s lighter than the normal Adobe Flash Platform. It emphasizes on low CPU usage, file size and memory usage. You can create all sorts of content with Flash Lite, for example games, animated screensavers, wallpapers, and maps. In this tutorial I’ll teach you how to create your very own Flash Lite application for a mobile phone! The application will send an email to an address you specify.
There are different versions of Flash Lite for different mobile phones. In this tutorial we will focus on Flash Lite 3.0. We will test our application with the Nokia N96 emulator. However, this application should work on almost all phones that support Flash Lite 3.0.
Requirements
- Adobe Flash CS3 / CS4 Professional
- Adobe Device Central CS3 / CS4
- Access to PHP server
Prerequisites
You should be familiar with Flash and have a basic knowledge of ActionScript 2.0. We won’t do any complex coding though.
Step 1 Creating a new document
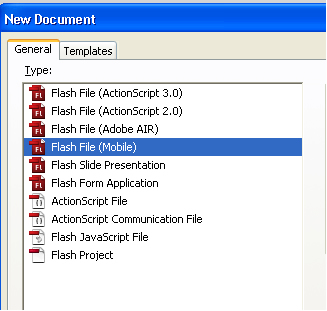
Start your Flash IDE. In the start screen, select ”Flash File (Mobile)”. This will start the Adobe Device Central application.

Step 2 Installing a device
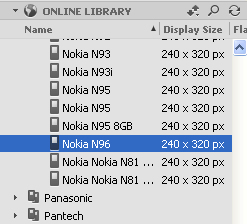
In the bottom left corner there is a ”Online Library” which lists a whole bunch of mobile phones. Search for the Nokia N96 device and double click it. This installs the device emulator to your computer.

Step 3 Selecting the device
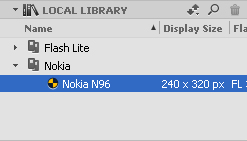
Right on top of the ”Online Library” you will find a ”Local Library”. It contains all the phone emulators that you have downloaded from the online library. Double click the Nokia N96.

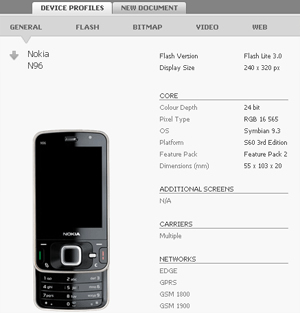
Step 4 Viewing device information
Now you should see the Nokia N96 device information. It contains all sort of information about the phone. For example the screen size, supported Flash Lite version and platform.

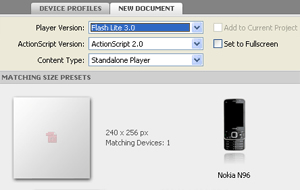
Step 5 Creating the Flash document
Select the ”New Document” sheet. Make sure that the Flash Version is set to Flash Lite 3.0 and the Actionscript Version is set to Actionscript 2.0. Now double click the image of the phone. This will create a new Flash document with all the necessary settings for this phone. We can then start to work with the .fla file just as if it was a normal desktop application.

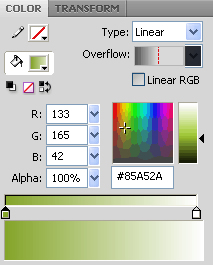
Step 6 Creating the background
Switch back to the Flash IDE. Name the first layer ”background”. We start off by creating a gradient background for our application. With the rectangle tool, create a rectangle that is the same size as the stage. Apply the following gradient fill to the rectangle (from bottom to top).

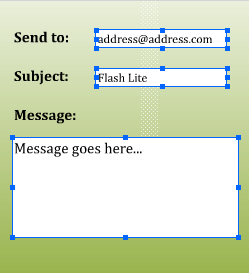
Step 7 Creating the labels
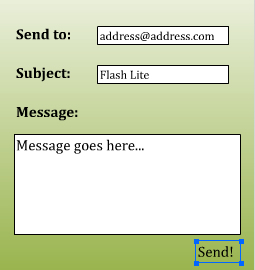
Create a new layer named ”form”. We will add all the form elements into this layer. Create three static text fields as in the following image.

Step 8 Creating the input text fields
Now create three input text fields as in the following image. Type some text in them.

Step 8 Input text field instance names
Give the input text fields instance names of ” emailInput”, ”subjectInput” and ” messageInput”.

Step 8 Send ”button”
We want the email to be sent when the user presses the right side key (softkey) of the mobile phone. Therefore, let’s add a ”Send” static text field at the bottom right corner.

Step 9 Feedback screen layer
When the email has been sent we want to give some feedback to the user. So, in the ”form” layer, create a new keyframe in frame 2 by hitting F6. Because the background will be the same in both screens, create a normal frame for the ”background” layer in frame 2 (F5).
Step 10 Feedback box
In the second frame of the ”form” layer, create a dynamic text field at the center of the stage. Make the text field big enough, since it will hold some feedback. Give the text field an instance name of ”serverResponse”.

Step 10 Quit ”button”
Finally we want the user to able to quit the application by pressing the right side key. So in the same frame as the server response text is, create a static text field at the bottom right corner of the screen. Type ”Quit” in it.

Step 10 Actionscript Frame 1
Create a new layer called ”actions”. In the first frame of the ”actions” layer, type the following code.
//Stop the movie
stop();
// sets your content to be full screen
fscommand2("FullScreen", true);
// sets your content to dsiplay at high quality
fscommand2("SetQuality", "high");
// set soft keys
fscommand2("SetSoftKeys", null, "Send");
//We will save the server response to this variable
var serverResponseText = "";
//We use LoadVars to send the data to the server
formData = new LoadVars();
//Create a new object that will listen for the key presses
var myListener:Object = new Object();
//Assign the key listener
Key.addListener(myListener);
//This function is called when a key is pressed
myListener.onKeyDown = function() {
//Check if this is the right side soft key
if (Key.getCode() == ExtendedKey.SOFT2) {
//Assign the values to the LoadVars
formData.email = emailInput.text;
formData.subject = subjectInput.text;
formData.message = messageInput.text;
//Send the data to the server
formData.sendAndLoad('http://flashmymind.com/email.php',formData,"POST");
}
};
//This function is called when we get data from the server
formData.onLoad = function(success) {
//If we have succeeded
if (success) {
serverResponseText = "Email has been sent to " + this.sentTo;
}
else {
serverResponseText = "Could not connect to server!"
}
//Go to the second frame
gotoAndStop(2);
};
Step 11 Actionscript Frame 2
Create a new keyframe on frame 2 in the ”actions” layer. Type the following code.
//Give feedback to the user
serverResponse.text = serverResponseText;
// set soft keys
fscommand2("SetSoftKeys", null, "Quit");
var myListener2:Object = new Object();
//Assign the key listener
Key.addListener(myListener2);
//This function is called when a key is pressed
myListener2.onKeyDown = function() {
//Check if this is the right side soft key
if (Key.getCode() == ExtendedKey.SOFT2) {
//Quit the application
fscommand("Quit");
}
}
Step 12 Preparing the server
Now we have everything ready on the client side. We still need to add some functionality to the server so the email actually gets sent. For this we will use very simple PHP. Create a new .php file and type the following.
<?php $sendTo = $_POST["email"]; $subject = $_POST["subject"]; $message = $_POST["message"]; mail($sendTo, $subject, $message); echo "&sentTo=$sendTo"; ?>
Here we simply get the data that has been sent to the server and mail it to the specified address. Then we assign the variable ”sentTo” to contain the email address where we just sent the message.
Save this file as ”email.php” and upload it on to your server.
Step 13 Running the application
You are done. Go ahead and hit Ctrl + Enter to test your Flash Lite application. This should open the Adobe Device Central with the Nokia N96 emulator. To add some text in the text input fields, hit the select button at the center of the phone. The emulator then mimics the features of the input text field.
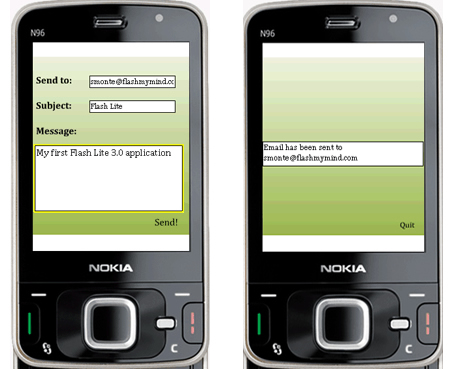
The complete application should look like the following images.

Now the email should appear in your inbox or where ever you sent it! Note that the emulator doesn’t support the ”Quit” function, so you need to test this in the real device.